Quelle est la vitesse idéale pour les animations d’un site web ? C’est une question que tout développeur s’est déjà posé. Après avoir souvent lu et entendu des designers avouer n’utiliser qu’une vitesse “passe-partout”, Valhead de valhead.com s’est penchée sur le sujet et nous propose un premier élément de réponse.
Deux familles d’animations
La première étape qu’elle nous propose est de scinder les animatioNs en deux types :
– les animations simples ( petits changements, tels que hover, fading, mise à l’échelle)
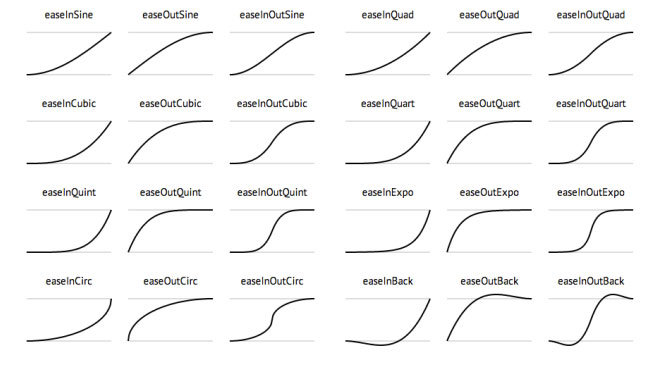
– les animations plus complexes (longs mouvements, rebonds, easing élaborés).
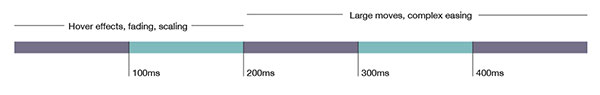
Sur l’échelle ci-dessous, on note que les animations les plus simples peuvent se permettre une vitesse plus rapide, tandis que les animations plus complexes aux mouvements plus longs et avec effets (rebond, étirement, …) auront besoin de plus de temps pour être bien assimilées et perçues.

Bien évidemment, ces valeurs sont un ordre d’idées et il faudra les adapter à chaque situation.
Mais cela reste une bonne base afin d’orienter ses réflexions.
Pour plus de détails et les sources des études utilisées, je vous renvoie vers l’article de Valhead.
Source : VALHEAD.COM