Difficile de décrire cet effet en un court titre ! Ce tuto va vous permettre de réaliser un cube 3D dont son animation variera selon le côté par lequel la souris rentrera.
C’est un tuto de Codepen que je vais vous présenter aujourd’hui, en tout cas le principe de base, visitez le tuto complet afin d’y retrouver tous les détails ainsi que les codes source.
Voici donc le résultat attendu :
See the Pen CSS-Only Direction-Aware Cube Links by Gabrielle Wee (@gabriellewee) on CodePen.
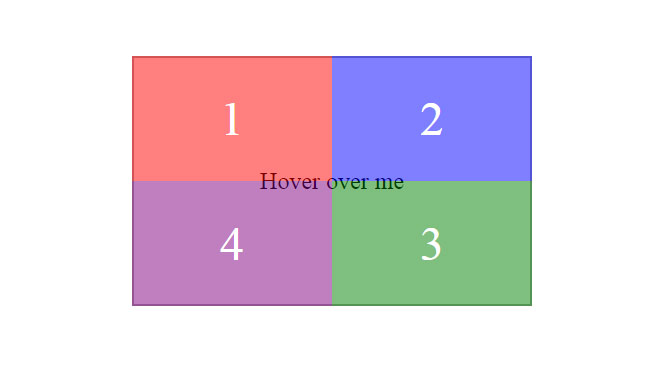
Pour expliquer le principe, nous allons commencer en 2D.
La base est très simple, il suffit de partir d’un carré, ou rectangle séparé en 4 zones égales, puis de leur assigner en CSS et SAAS des animations lors du survol.

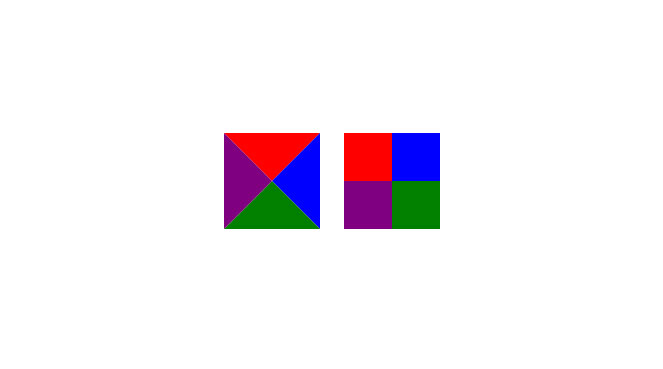
Pour la 3D, le principe est le même pour le rendu en 3D, la différence est que le carré de base est divisé en 4 triangles et non carrés.
Pour tous les détails sur les animations et les codes source, je vous renvoie vers le tuto complet, qui vous permettra de maîtriser ce très bel effet comme un pro !