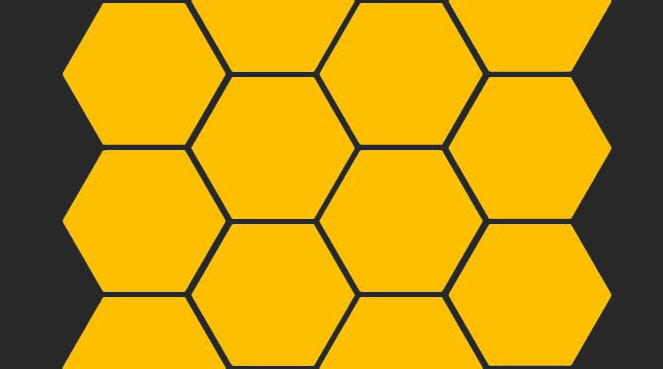
Aujourd’hui c’est un petit tuto de Codin de Codesmite.com que j’ai choisi de vous présenter. Celui-ci vous permettra de créer une grille d’hexagones entièrement reponsive, en pur CSS.
Je vais vous expliquer le raisonnement, puis vous trouverez le lien vers le tuto complet en fin d’article.
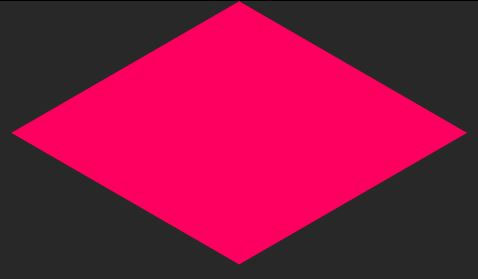
Pour commencer, créez un bloc et déformez-le pour en faire un losange :

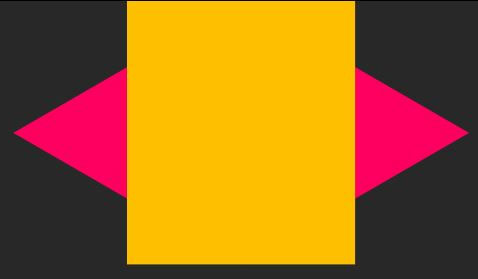
A l’intérieur de ce losange, vous placez un bloc :

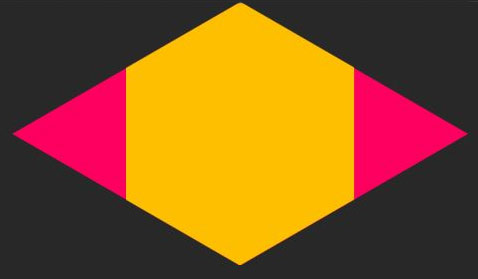
Ensuite, vous indiquez au losange de ne pas afficher ce qui dépasse avec overflow : hidden. On aperçoit déjà l’hexagone pointer le bout de son nez :

Pour terminer, on applique visibility : hidden au losange, puis visibility : visible à tous ses enfants. Voilà notre hexagone terminé ! Il nous suffit d’ajouter overflow : hidden par sécurité à celui-ci pour éviter tout débordement lors de l’ajout du contenu.

Bien sûr, il existe d’autres méthodes pour créer un hexagone, notamment celle-ci, mais si elle présente l’avantage d’être plus simple à mettre en oeuvre, il sera plus compliqué de jouer avec sa taille en responsive.
Pour créer la grille responsive d’hexagones à la manière d’une ruche d’abeilles, il suffit de jouer avec une liste. Mais je vais laisser le tuto d’origine vous détailler tout cela, ainsi que les étapes ci-dessus dont vous retrouverez tout le code.