Aujourd’hui, c’est un article tuto-reflexion de FreeCodeCamp sur les breakpoints CSS que je souhaite partager avec vous.
Bien entendu, il y a plusieurs écoles quand il s’agit de déclarer ses breakpoint pour avoir un responsive design au poil, sans vraiment de recette miracle.
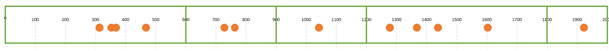
Dans cet article, David Gilbertson nous propose de considérer tous ces points, puis de les regrouper en cinq groupes.
![]()
Il est très probable que vous les aurez regroupés de cette façon.
Logique, après tout.

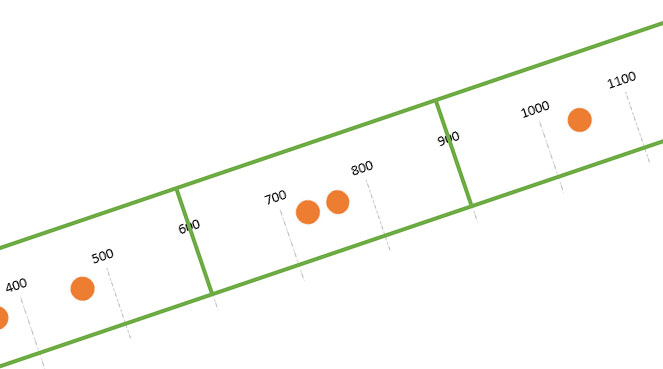
Mais il est beaucoup moins probable, voir complètement illogique de les regrouper comme ceci :

Et pourtant, c’est comme cela que la majorité des breakpoints sont déclarés. Voyons plutôt cela en règle avec des dimensions :

La logique derrière cet article est donc de nous faire penser les breakpoints de la même façon dont nous pensons à regrouper les points en cinq groupes, comme celà.

Je vous invite bien sûr à lire l’article complet (en anglais), bien plus technique et complet pour avoir plus de détails.